Ci-dessous, nous vous présentons une liste d’outils pour vous permettre de mieux prendre en compte et diminuer l’impact environnemental de votre site web, et développer des interfaces plus accessibles.
Lighthouse by Google
Analyse Technique
Outil de développement technique open-source proposé sur le navigateur Google Chrome sous forme d'extension et dans les outils d'examen du code source.
› Voir le site
GT Metrix
Analyse Technique
Permet d'optimiser les performances de son site internet. Il permet une évaluation complète à l'aide d'indicateurs techniques détaillés et affiche des propositions pour résoudre les problèmes.
› Voir le site
Web Page Test
Analyse Technique
Permet d'avoir une meilleure idée de la vitesse de chargement de son site web. Les indicateurs techniques permettent d'avoir une approche fine de cette question.
› Voir le site
Page Speed Insights
Analyse Technique
Cet autre outil proposé par Google permet de compléter son analyse. A l'instar de GT Metrix il calcule la vitesse de chargement du site et propose des solutions pour l'optimiser.
› Voir le site
Test My Site
Analyse Technique
Avec cet outil, Google vous permet de connaître la vitesse de chargement de votre site internet avec une connexion 4G.
› Voir le site
Ecometer
Analyse Empreinte
Pour les décideurs et les professionnels de l'informatique, Ecometer évalue l'impact environnemental de votre service en ligne sur toutes les phases de son cycle de vie.
› Voir le site
Carbonalyser
Analyse Empreinte
Permet de visualiser la consommation d'électricité et les émissions de gaz à effet de serre (GES) que génère votre navigation sur Internet.
› Voir le site
Mobile Efficiency - Greenspector
Analyse Empreinte
Outil en ligne permettant de mesurer la consommation d'énergie d'un site web sur un appareil mobile.
› Voir le site
Ecograder
Analyse Empreinte
Détermine une note sur 100 d'écoresponsabilité de votre site web en s'appuyant sur un ensemble d'indicateurs.
› Voir le site
Wave Webaim
Accessibilité
Permet de tester le niveau d'accessibilité d'un site web. L'outil relève précisément les points à optimiser et permet de situer visuellement les points bloquants sur votre interface.
› Voir le site
Atalan
Accessibilité
Cet outil permet de simuler différents types d'handicaps.
› Voir le site
Check My Colours
Accessibilité
Outil permettant de vérifier les combinaisons de couleurs de premier plan et d'arrière-plan de tous les éléments du DOM et de déterminer s'ils offrent un contraste suffisant lorsqu'ils sont vus par une personne présentant des déficiences pour visualiser l'ensemble des couleurs.
› Voir le site
Contrast Ratio
Accessibilité
Permet de tester le ratio de contraste entre deux couleurs. L'outil donne des indications sur le niveau de conformité qui peut potentiellement être obtenu avec ce jeu de couleurs. Pour obtenir un niveau d’accessibilité AA : rapport de contraste minimal de 4,5:1.
Pour un niveau AAA : rapport de contraste minimal de 7:1.
› Voir le site
Energy Efficiency Guide for iOS Apps
Ecoconception
Un ensemble de bonnes pratiques d'écoconception à l'attention des développeurs iOS.
› Voir le site
Développement Androïd : Performance
Ecoconception
Un ensemble de bonnes pratiques d'écoconception à l'attention des développeurs Androïd.
› Voir le site
Designers Ethiques
Ecoconception
Designers Ethiques est un collectif qui s'intéresse à la question du design éthique et propose des recommandations pour tendre vers une UX vraiment respectueuse de l'utilisateur.
› Voir le site
Energy Smells for Androïd
Ecoconception
Permet d'optimiser le code source des applications développées sous Androïd.
› Voir le site
Energy Patterns
Ecoconception
Catalogue ouvert de modèles liés à l'énergie dans les applications mobiles. Objectif : partager les connaissances avec tous les développeurs et de rendre les applications mobiles plus efficaces sur le plan énergétique.
› Voir le site
Ecoconception : 115 bonnes pratiques
Ecoconception
115 bonnes pratiques d'écoconception dans ce guide pratique.
› Voir le site
Check List Opquast
Bonnes pratiques Accessibilité
Qualité Web : la check-list de référence 240 bonnes pratiques pour améliorer vos sites et mieux prendre en compte vos utilisateurs.
› Voir le site
Color Safe
Accessibilité
Permet de créer une charte graphique en suivant les recommandations du WCAG.
› Voir le site
RGPD by Design
Privacy
Toutes les recommandations de la Cnil pour être conforme RGPD et respecter la vie privée de vos utilisateurs.
› Voir le site
FileVert
Transfert de fichiers responsable
FileVert est un service de transfert éphémère de fichiers, qui permet l’envoi sécurisé de tous types de fichiers personnels et professionnels, tout en maîtrisant votre impact environnemental.
› Voir le site
SwissTransfer
Transfert de fichiers sécurisé
SwissTransfer est un moyen sécurisé et simple de partage de fichiers, jusqu'à 50Go, en toute sécurité dans le monde et sans inscription.
› Voir le site
kMeet
Visioconférence
kMeet est une solution de visioconférence gratuite qui respecte votre vie privée. Aucune inscription n'est requise.
› Voir le site
Code Carbon
Analyse d'empreinte carbone
Code Carbon est un logiciel qui estime la quantité de dioxyde de carbone (CO2) produite par le cloud ou les ressources informatiques personnelles utilisées pour exécuter le code.
› Voir le site
Improved Impact
Calcul d'impact environnemental et social
Improved Impact réalise un audit complet de vos pages web (impact environnemental et social, qualité de votre site...) et vous fournit des conseils essentiels pour optimiser votre site afin de le rendre plus performant, plus éco-responsable et plus inclusif.
› Voir le site
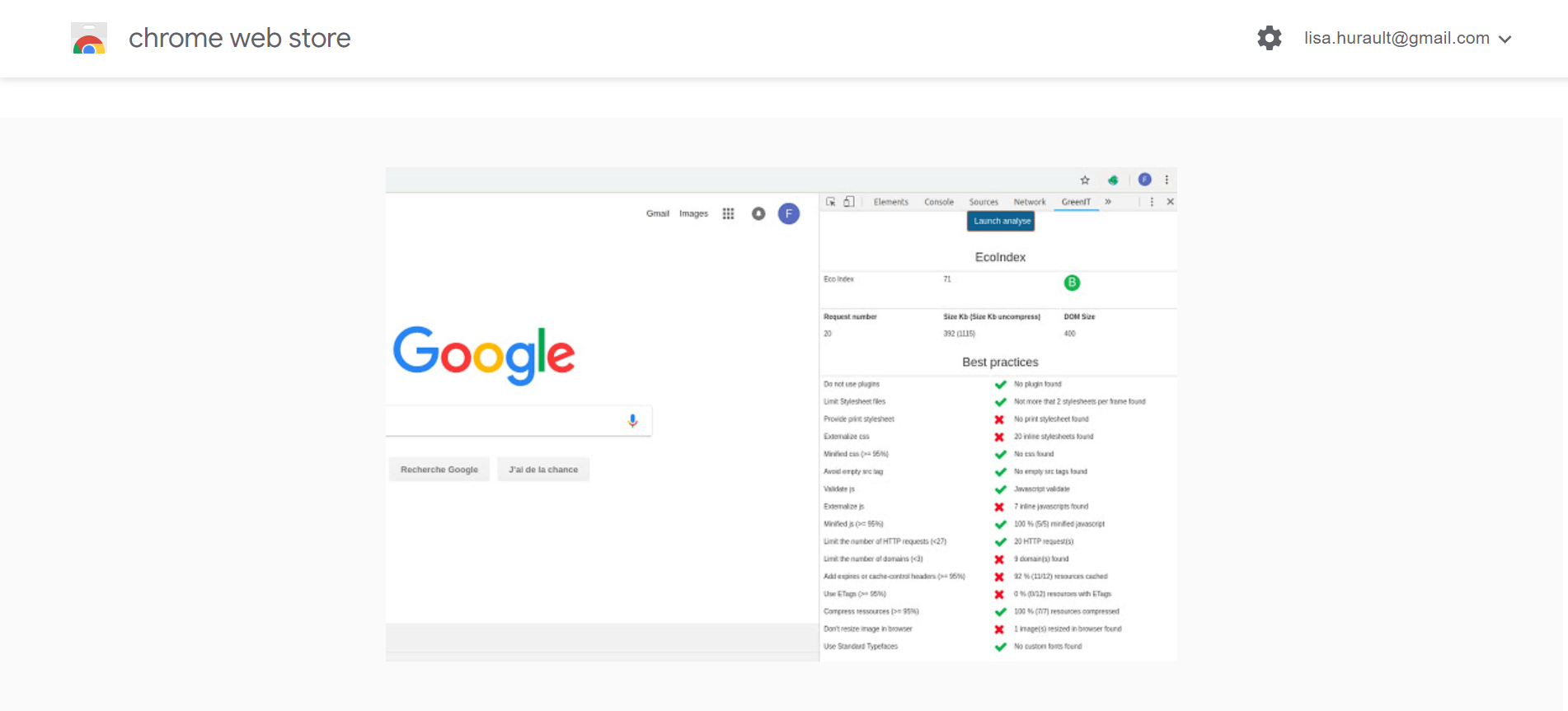
GreenIT-Analysis
Analyse empreinte carbone
Extension Chrome et Firefox pour réaliser une mesure EcoIndex et une analyse des bonnes pratiques Ecometer d'un site.
› Voir l'extension
Fast or slow
Analyse de performance
Analyse complète de la performance d'un site web, y compris dans les autres pays, et avec la possibilité d'avoir un suivi périodique.
› Voir le site
Axe
Accessibilité web
Axe est une extension Google qui permet aux développeurs d'analyser l'accessibilité web (WCAG 2) de leur site ou application pendant qu'ils codent.
› Voir l'extension
Web site carbon
Analyse d'empreinte carbone
Le badge peut être ajouté au pied de page de n'importe quel site web pour calculer les émissions carbone de chaque page. Le badge a été conçu pour être léger et mis en cache.
› Voir le site
RGAA
Accessibilité web
La DINUM a édité le référentiel général d’amélioration de l’accessibilité qui offre des informations essentielles pour analyser la conformité des sites aux normes RGAA et les mettre en œuvre.
› Voir le site
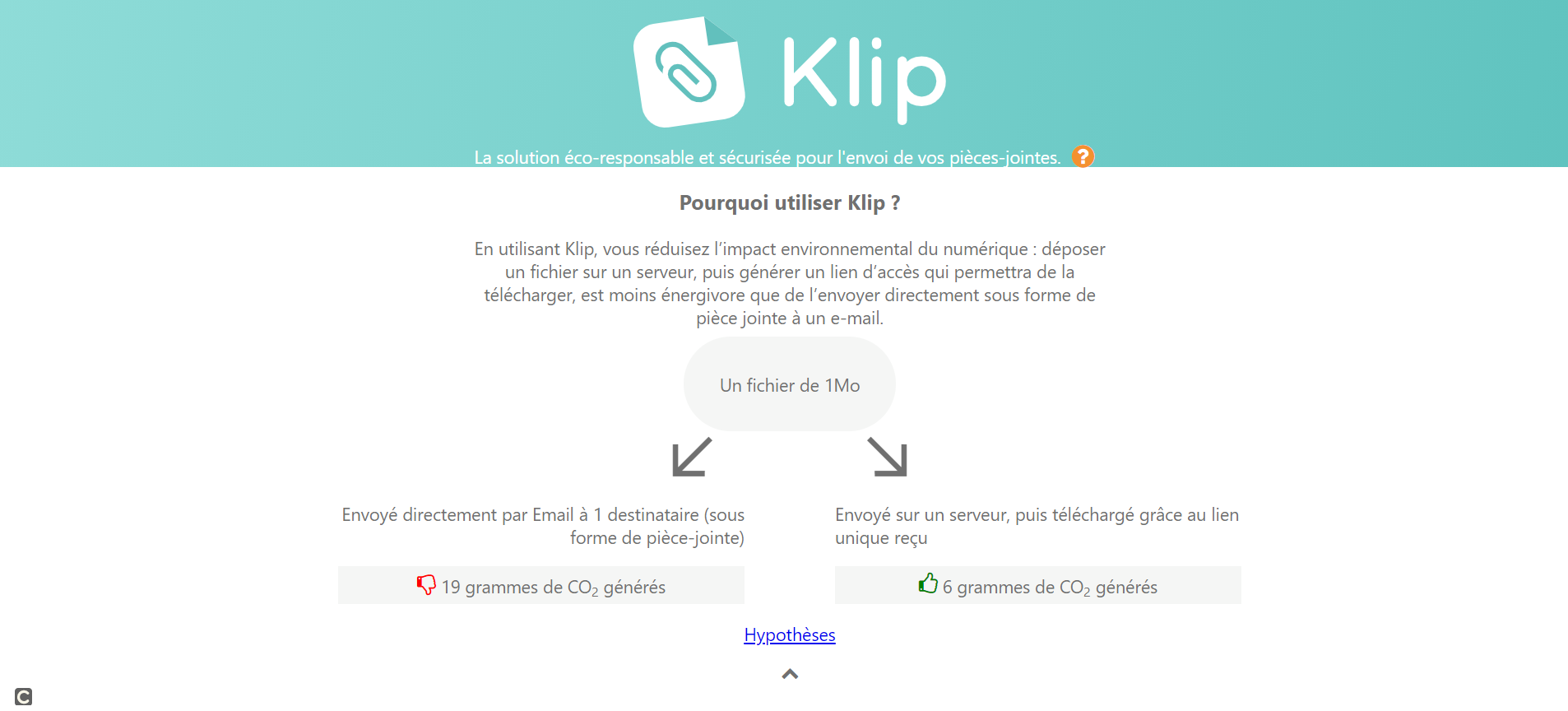
Klip
Transfert de fichiers sécurisé et éco-responsable
Klip est une plateforme sécurisée pour envoyer vos fichiers en réduisant votre impact environnemental. Klip génère un lien d'accès qui permettra de télécharger le fichier joint, cette solution est moins énergivore que le recours aux pièces jointes dans les e-mails.
› Voir le site